.PNG)
For a beginner, its hard to find an option to remove "Powered by Blogger" text at the bottom of mobile version of blogger blog .(at first,me too), then gradually after learning the blog's layout and core concepts, i found it is easy as anything to remove whatever we need to remove,
So i came up with this article where you can learn how to remove "Powered By blogger" from mobile versions. Keep reading.
Before you experiment with this, i suggest you to backup your template. So, if something go wrong, you can rollback the changes.
Before you experiment with this, i suggest you to backup your template. So, if something go wrong, you can rollback the changes.
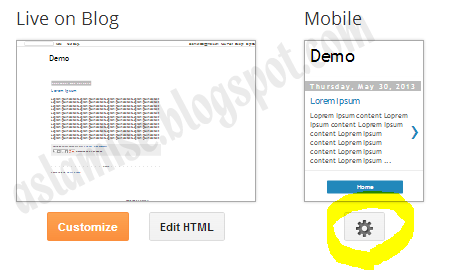
Go to template section of your blog.
There you can see a mobile version
Click on the configure icon below mobile template.
A box will appear titled as Template> Choose mobile template.
There , below on "on mobile devices ,show a mobile version of your current template"
you can see 2 options .
Select the first on "Yes, Show mobile template on mobile devices.".
And below, that Choose mobile template, as "CUSTOM" From dropdown.
and click on save.
Step 2:
Open template editor
Search for "Attribute" in template.
you will see aline like this.
<b:widget id='Attribution1' locked='true' title='' type='Attribution'>Change locked='false'
<b:widget id='Attribution1' locked='true' title='' type='Attribution'>TO<b:widget id='Attribution1' locked='false' title='' type='Attribution'>And
Change the parent section's showaddelement='yes'
<b:section class='foot' id='footer-3' showaddelement='no'>to<b:section class='foot' id='footer-3' showaddelement='yes'>Save your template for once. (Important).
After saving once, search again for "Attribution" in template, and delete below part from your template.
<b:widget id='Attribution1' locked='true' title='' type='Attribution'>
<b:includable id='main'>
<b:if cond='data:feedbackSurveyLink'>
<div class='mobile-survey-link' style='text-align: center;'>
<data:feedbackSurveyLink/>
</div>
</b:if>
<div class='widget-content' style='text-align: center;'>
<b:if cond='data:attribution != ""'>
<data:attribution/>
</b:if>
</div>
<b:include name='quickedit'/>
</b:includable>
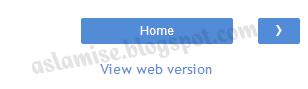
</b:widget>Resulting page will look like,
Save your template, Visit your blogs mobile version , if you see "Powered By Blogger" removed from blog's mobile version, feel free to share that news here in below in comments.
If you face any problem applying this, Start a discussion.


.PNG)


.PNG)




.PNG)


