Using new technology and adopting it is good, specially on your blog for your readers. If you are using responsive template for your blog than it is good. That means that your blog can be accessed by the various number of device such as PC, Mobiles, Tablets etc. Just adopting responsive template for your blog is not enough, you much do Mobile SEO for your blog as well.

You might think now what else is left to be make your site well optimized for various terms of Internet. I must say that If your template is responsive and you also done Mobile SEO for your site and even your using redirection for your site for mobile user than you are at good. But did you think what about those visitors who visits your site from non-English countries? Yes of-course English is most spoken language in the world but we cannot forgot those major spoken languages like Spanish, Italian and many more. What if your visitors coming from this countries and don't know the English? Will they stay on your site? Will they return to your site? The answer will be NO.
Today we can't afford even a single visitor lost. So here I came with another tool that will bring more visitors to your site and will make them stick to it. Yes I am talking about translate your blog automatically. Today I am posting how you can make your blog to identify the user's native language and translate your English content to it.
So let's headed to the tutorial.
INSTALL GOOGLE TRANSLATE TOOLBAR
Step 1: Go to Google Translate Tool site.
Step 2: Login with your Google account.
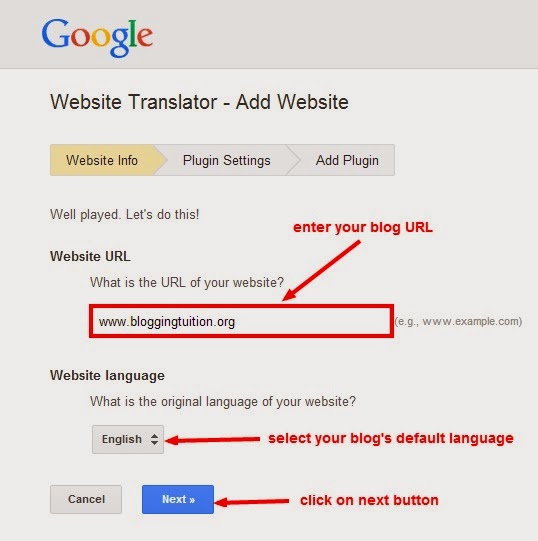
Step 3: Enter your blog URL in box asking to enter website URL.
Step 4: Now choose your site's default language.
Step 5: Click on "Next" button.

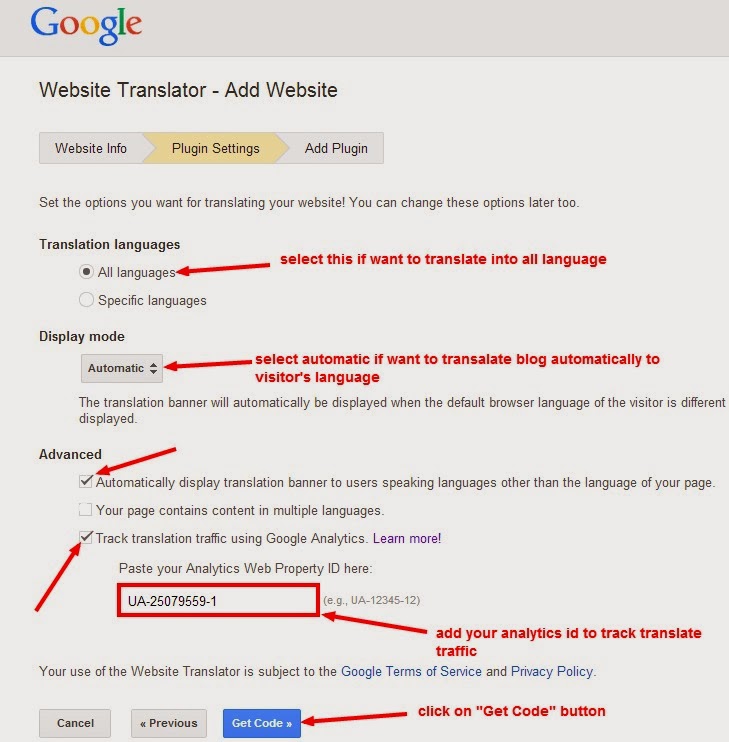
Step 6: Now select the "All languages".
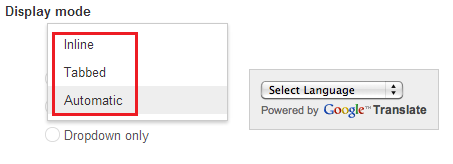
Step 7: "Display Mode" should be "automatically" as we want to translate our blog automatically.

Step 8: Click the checkbox display as below screenshot.

Step 9: Enter your Analytics Id to track the visits. (not necessary).
Step 10: Click on "Get Code" button.
Step 11: Now open new tab and login to your blogger dashboard.
Step 12: Go to Template >> HTML Editor.
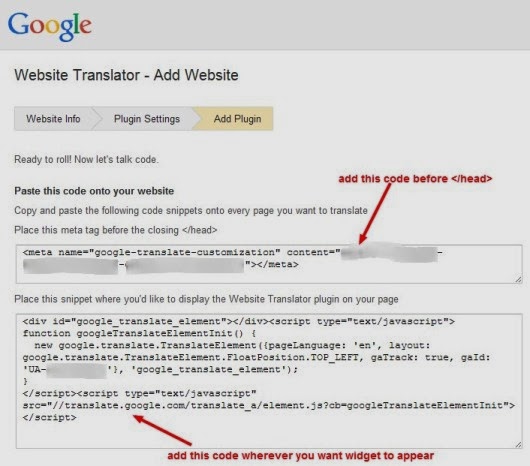
Step 13: Find </head> and paste the first snippet code just above the </head> tag.
Step 14: Now copy the second snippet code and paste where you want translate widget to appear.

Step 15: Now save your template.
That's it! You have successfully installed Google Translate tool on your blog. Now whenever visitors comes from non English countries using google search, your blog automatically translate to his language.

.PNG)




.PNG)


